The Google Analytics GA4 Ecommerce Analytics reports allow you to analyze purchase activity on your site or app. You can see product and transaction information, average order value, eCommerce conversion rate, time to purchase, and other data.

View Item List
Products listing pages (PLP pages reference) show the view item list, where the user sees a list of items in a dedicated product list. A product lits could be anything from search results to category filters, or in some cases may some kind of catalog.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'view_item_list',
ecommerce: {
items: [{
item_id: "MS12",
item_name: "Atomic Endurance Running Tee (Crew-Neck)",
item_brand: "",
price: "29.00",
item_category: "Clothing",
item_category_2: "Men",
item_category_3: "Tops",
item_category_4: "Tees",
item_list_name: "General Product List",
index: "9",
google_business_vertical: "retail",
id: "MS12"
},{
item_id: "MS11",
item_name: "Atomic Endurance Running Tee (V-neck)",
item_brand: "",
price: "28.00",
item_category: "Clothing",
item_category_2: "Men",
item_category_3: "Tops",
item_category_4: "Tees",
item_list_name: "General Product List",
index: "10",
google_business_vertical: "retail",
id: "MS11"
}]
}
});Parameters required are either item_id/item_name. We need to see the list in order to understand which list gets populated more than optimize website tools like search, menu, and filters.
Tag configuration for View_item_list down below.

This will only work if you point to the items parameter to the dataLayer variable that contains the items array.
Remember also to set the trigger to a Custom Event trigger, set to the value of the event key in the object that was pushed to dataLayer
Select Item
The select_item event is sent when the user actually clicks or selects an item from pages after viewing it in any type of list. (URL for reference)
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'select_item',
ecommerce: {
items: [{
name: "Aim Analog Watch",
id: "24-MG04",
price: "45.00",
category: "Gear/Watches",
position: "1",
list: "General Product List",
stocklevel: "98",
brand: ""
}]
}
});Required parameters are either item_name or item_id. Note that you should always try to populate the item_list_name the field so that you know which list was the target of the click
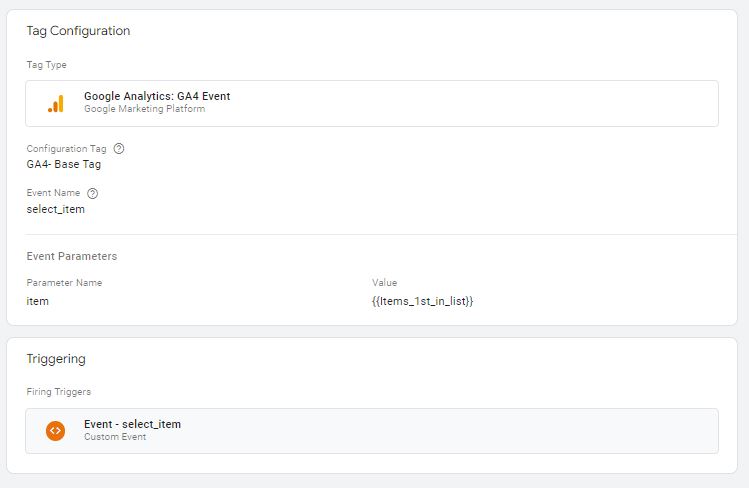
Tag configuration for select_item down below

This will only work if you point to the items parameter to the dataLayer variable that contains the items array.
Remember also to set the trigger to a Custom Event trigger, set to the value of the event key in the object that was pushed to dataLayer
View Item
The view_item events are looking for details of the product, like descriptions, features, and variants. PDP page URL reference
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'view_item',
ecommerce: {
items: [{
item_id: "24-WB07",
item_name: "Overnight Duffle",
item_brand: "",
price: 45,
item_category: "Gear",
item_category_2: "Bags|Collections",
item_category_3: "New Luma Yoga Collection",
item_list_name: "Related Products",
index: "1",
google_business_vertical: "retail",
id: "24-WB07"
}]
}
});Required parameters are either item_name or item_id.
You can also add promotion and item list parameters (e.g. promotion_name or item_list_name) to the items in the items array if you want to add credit to a promotion or an item list for the current action.
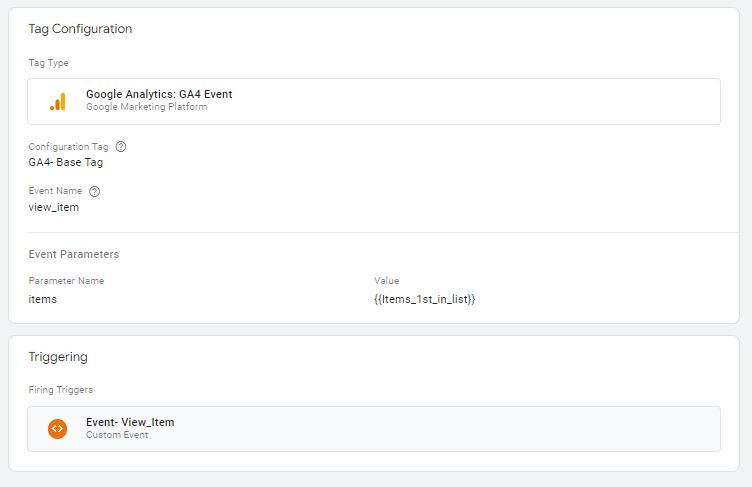
Tag configuration for view_item down below

This will only work if you point to the items parameter to the dataLayer variable that contains the items array.
Remember also to set the trigger to a Custom Event trigger, set to the value of the event key in the object that was pushed to dataLayer
Add to Cart
The add_to_cart event is sent when the user adds a product to the cart, either by adding a new product to the cart or by increasing the quantity of an existing item in the cart.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'add_to_cart',
ecommerce: {
items: [{
item_id: "24-WB07",
item_name: "Overnight Duffle",
item_brand: "",
price: "45",
item_category: "Gear",
item_category_2: "Bags|Collections",
item_category_3: "New Luma Yoga Collection",
item_list_name: "Related Products",
index: "1",
google_business_vertical: "retail",
id: "24-WB07",
quantity: "1"
}]
}
});Required parameters are either item_name or item_id. Set quantity to reflect the number of items added to the cart in this action. (URL reference)
You can also add promotion and item list parameters (e.g. promotion_name or item_list_name) to the items in the items array if you want to add credit to a promotion or an item list for the current action.
The Tag configuration for add_to_cart down below

This will only work if you point to the items parameter to the dataLayer variable that contains the items array.
Remember also to set the trigger to a Custom Event trigger, set to the value of the event key in the object that was pushed to dataLayer
Add To Wishlist
The add_to_wishlist event is sent when the user adds a product to a wishlist.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'add_to_wishlist',
ecommerce: {
items: [{
item_id: "24-WB07",
item_name: "Overnight Duffle",
item_brand: "",
price: "45",
item_category: "Gear",
item_category_2: "Bags|Collections",
item_category_3: "New Luma Yoga Collection",
item_list_name: "Related Products",
index: "1",
google_business_vertical: "retail",
id: "24-WB07",
quantity: "1"
}]
}
});Make sure you set the Event Name field to add_to_wishlist.
Make sure you point the items parameter to a Data Layer variable that contains the items array. This would be ecommerce.items
View Cart
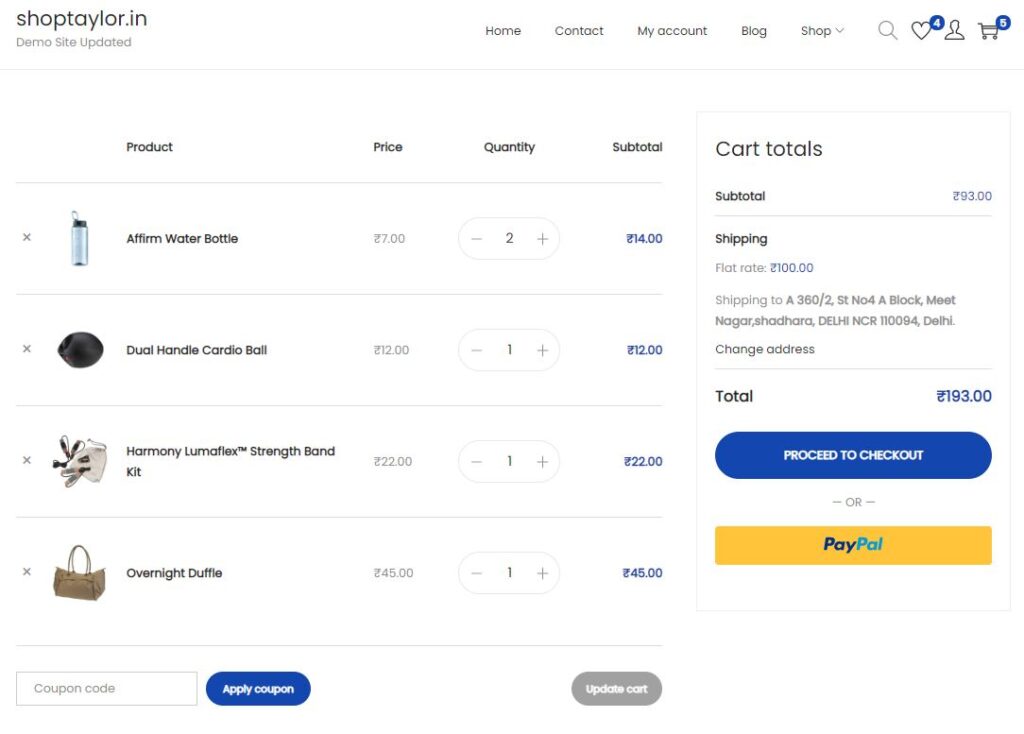
The view_cart event is sent when the user views the cart contents.

Data Layer Object
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'view_cart',
ecommerce: {
items: [{
item_id: "24-UG06",
item_name: "Affirm Water Bottle",
item_brand: "",
price: 7,
item_category: "Gear",
item_category_2: "Fitness Equipment",
quantity: 2,
google_business_vertical: "retail",
id: "24-UG06"
},
{
item_id: "24-UG07",
item_name: "Dual Handle Cardio Ball",
item_brand: "",
price: 12,
item_category: "Gear",
item_category_2: "Fitness Equipment|Collections",
item_category_3: "Erin Recommends",
quantity: 1,
google_business_vertical: "retail",
id: "24-UG07"
},
{
item_id: "24-UG03",
item_name: "Harmony Lumaflex™ Strength Band Kit",
item_brand: "",
price: 22,
item_category: "Gear",
item_category_2: "Fitness Equipment",
quantity: 1,
google_business_vertical: "retail",
id: "24-UG03"
},
{
item_id: "24-WB07",
item_name: "Overnight Duffle",
item_brand: "",
price: 45,
item_category: "Gear",
item_category_2: "Bags|Collections",
item_category_3: "New Luma Yoga Collection",
quantity: 1,
google_business_vertical: "retail",
id: "24-WB07"
}]
}
});Required parameters are either item_name or item_id.
You can also add promotion and item list parameters (e.g. promotion_name or item_list_name) to the items in the items array if you want to add credit to a promotion or an item list for the current action.
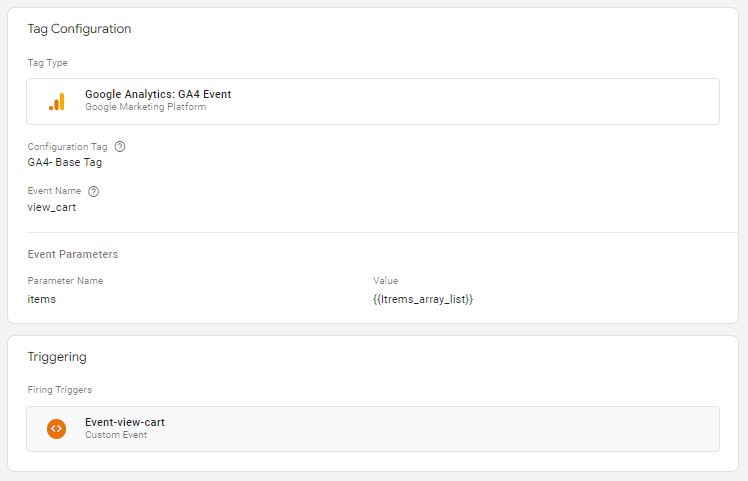
Tag configuration view_cart down below

Remove From Cart
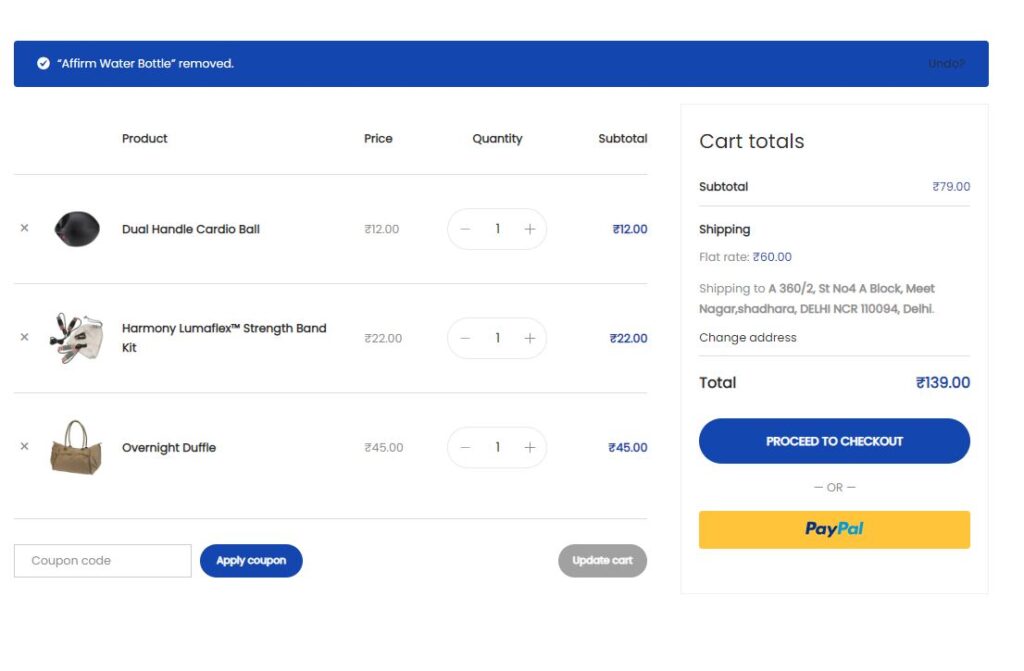
The remove_from_cart event is sent when the user removes something from the cart or decreases the quantity of an item in the cart.

DataLayer Object
You can see quantity 2 has been removed if single change then it will be 1
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'remove_from_cart',
ecommerce: {
items: [{
item_id: "24-UG06",
item_name: "Affirm Water Bottle",
item_brand: "",
price: "7",
item_category: "Gear",
item_category_2: "Fitness Equipment",
quantity: "2",
google_business_vertical: "retail",
id: "24-UG06"
}]
}
});Required parameters are either item_name or item_id.
You can also add promotion and item list parameters (e.g. promotion_name or item_list_name) to the items in the items array if you want to add credit to a promotion or an item list for the current action.
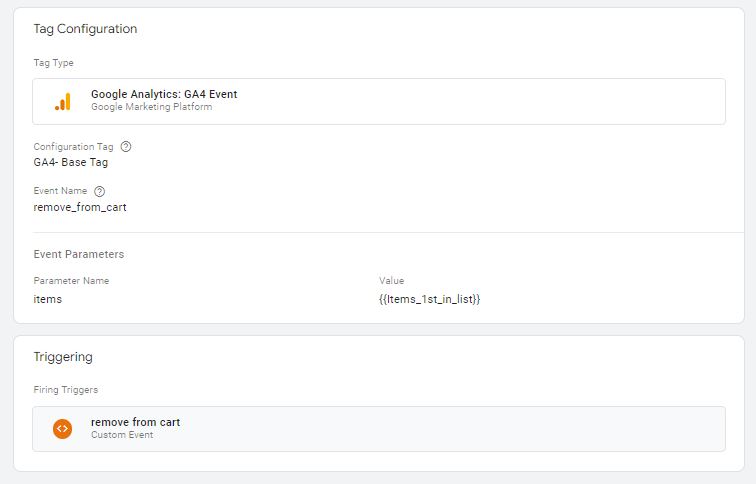
Tag configuration remove_from_cart down below

Make sure you set the Event Name field to remove_from_cart.
Make sure you point the items parameter to a Data Layer variable that contains the items array.
Remember also to set the trigger to a Custom Event trigger, set to the value of the event key in the object that was pushed to dataLayer
Begin checkout
The begin_checkout event is sent when the user starts the checkout flow.
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'begin_checkout',
ecommerce: {
items: [{
item_id: "24-UG07",
item_name: "Dual Handle Cardio Ball",
item_brand: "",
price: 12,
item_category: "Gear",
item_category_2: "Fitness Equipment|Collections",
item_category_3: "Erin Recommends",
quantity: 1,
google_business_vertical: "retail",
id: "24-UG07"
},
{
item_id: "24-UG03",
item_name: "Harmony Lumaflex™ Strength Band Kit",
item_brand: "",
price: 22,
item_category: "Gear",
item_category_2: "Fitness Equipment",
quantity: 1,
google_business_vertical: "retail",
id: "24-UG03"
},
{
item_id: "24-WB07",
item_name: "Overnight Duffle",
item_brand: "",
price: 45,
item_category: "Gear",
item_category_2: "Bags|Collections",
item_category_3: "New Luma Yoga Collection",
quantity: 1,
google_business_vertical: "retail",
id: "24-WB07"
}]
}
});Required parameters are either item_name or item_id.
You can also add promotion and item list parameters (e.g. promotion_name or item_list_name) to the items in the items array if you want to add credit to a promotion or an item list for the current action.
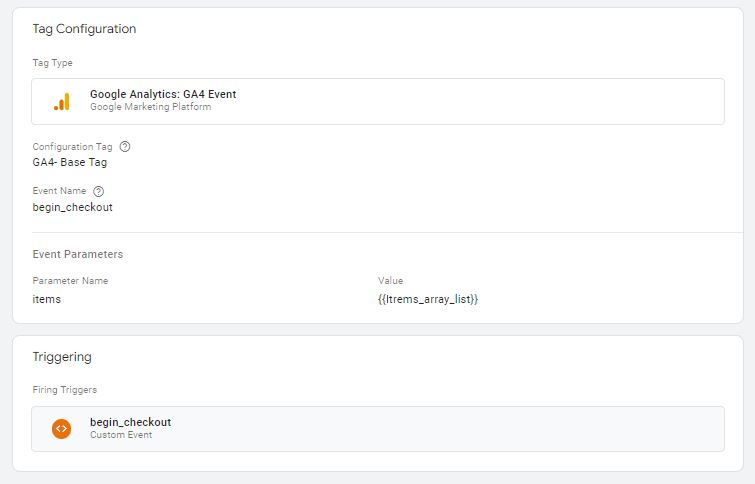
Tag configuration begin_checkout down below.

Make sure you set the Event Name field to begin_checkout.
Make sure you point the items parameter to a Data Layer variable that contains the items array.
Remember also to set the trigger to a Custom Event trigger, set to the value of the event key in the object that was pushed to dataLayer
Add Payment Info
The add_payment_info event is sent when the user has selected a payment method.

window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'add_payment_info',
ecommerce: {
payment_type: 'COD',
items: [{
item_id: "24-UG07",
item_name: "Dual Handle Cardio Ball",
item_brand: "",
price: 12,
item_category: "Gear",
item_category_2: "Fitness Equipment|Collections",
item_category_3: "Erin Recommends",
quantity: 1,
google_business_vertical: "retail",
id: "24-UG07"
},
{
item_id: "24-UG03",
item_name: "Harmony Lumaflex™ Strength Band Kit",
item_brand: "",
price: 22,
item_category: "Gear",
item_category_2: "Fitness Equipment",
quantity: 1,
google_business_vertical: "retail",
id: "24-UG03"
},
{
item_id: "24-WB07",
item_name: "Overnight Duffle",
item_brand: "",
price: 45,
item_category: "Gear",
item_category_2: "Bags|Collections",
item_category_3: "New Luma Yoga Collection",
quantity: 1,
google_business_vertical: "retail",
id: "24-WB07"
}]
}
});The required parameter is just payment_type.
You can also add promotion and item list parameters (e.g. promotion_name or item_list_name) to the items in the items array if you want to add credit to a promotion or an item list for the current action.
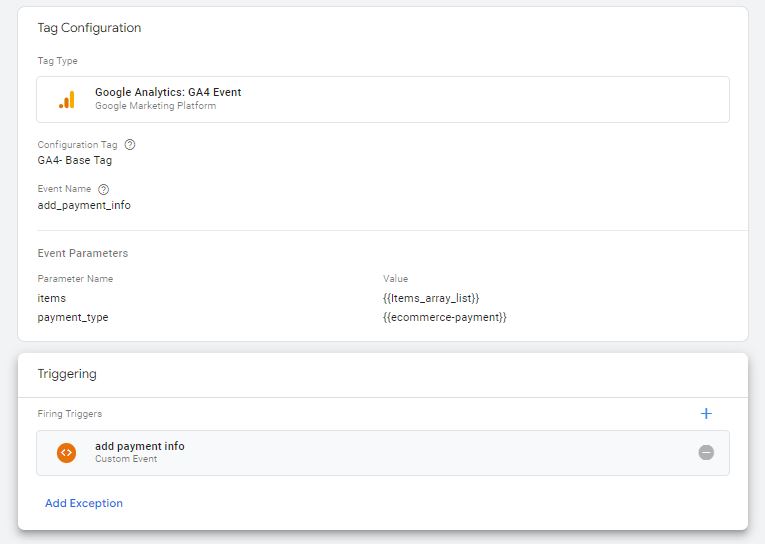
Tag configuration add_payment_info down below

Make sure you set the Event Name field to add_payment_info.
Make sure you point the payment_type parameter to a Data Layer variable that contains the payment_tpye value.
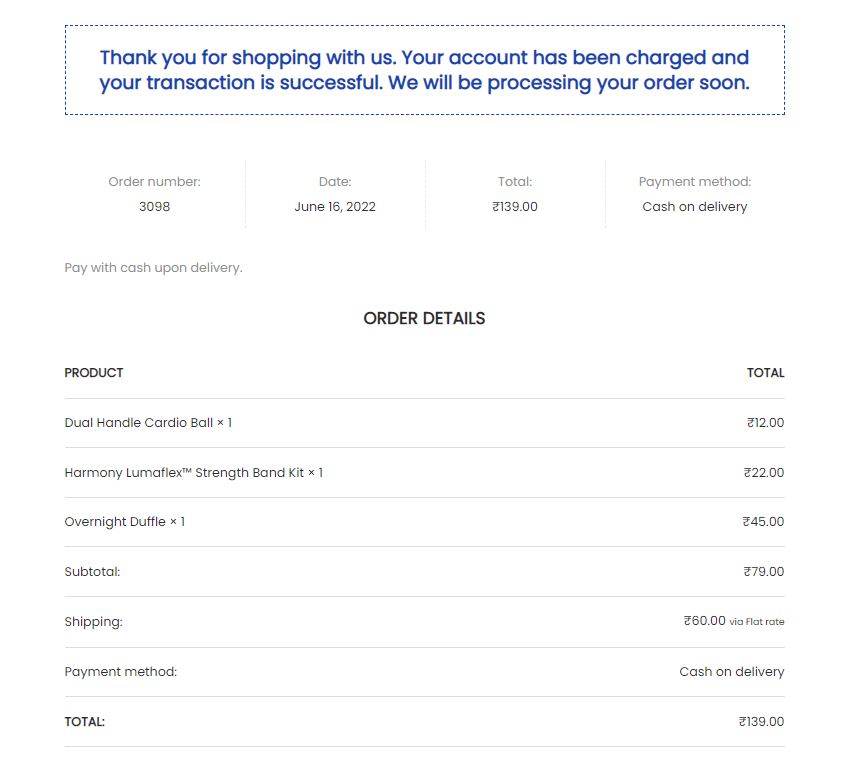
Purchase
The purchase event is sent when the user makes a purchase on the site.
Make sure you configure your website so that the purchase data is only collected once. The best way to do this is to invalidate the thank you page once the user has visited it so that they can’t revisit it by reloading the page, using the browser history, or hitting the back button after moving to some other page. Duplicate transactions are things you need to avoid at all costs.

DataLayer Object
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'purchase',
ecommerce: {
currency: 'INR',
value: 79.00,
tax: 0,
shipping: 60.00,
affiliation: '',
transaction_id: '3098',
coupon: '',
items: [{
item_id: "24-UG07",
item_name: "Dual Handle Cardio Ball",
item_brand: "",
price: 12,
item_category: "Gear",
item_category_2: "Fitness Equipment|Collections",
item_category_3: "Erin Recommends",
quantity: 1,
google_business_vertical: "retail",
id: "24-UG07"
},
{
item_id: "24-UG03",
item_name: "Harmony Lumaflex™ Strength Band Kit",
item_brand: "",
price: 22,
item_category: "Gear",
item_category_2: "Fitness Equipment",
quantity: 1,
google_business_vertical: "retail",
id: "24-UG03"
},
{
item_id: "24-WB07",
item_name: "Overnight Duffle",
item_brand: "",
price: 45,
item_category: "Gear",
item_category_2: "Bags|Collections",
item_category_3: "New Luma Yoga Collection",
quantity: 1,
google_business_vertical: "retail",
id: "24-WB07"
}]
}
});Required parameters are transaction_id and currency.
You can also add promotion and item list parameters (e.g. promotion_name or item_list_name) to the items in the items array if you want to add credit to a promotion or an item list for the current action.
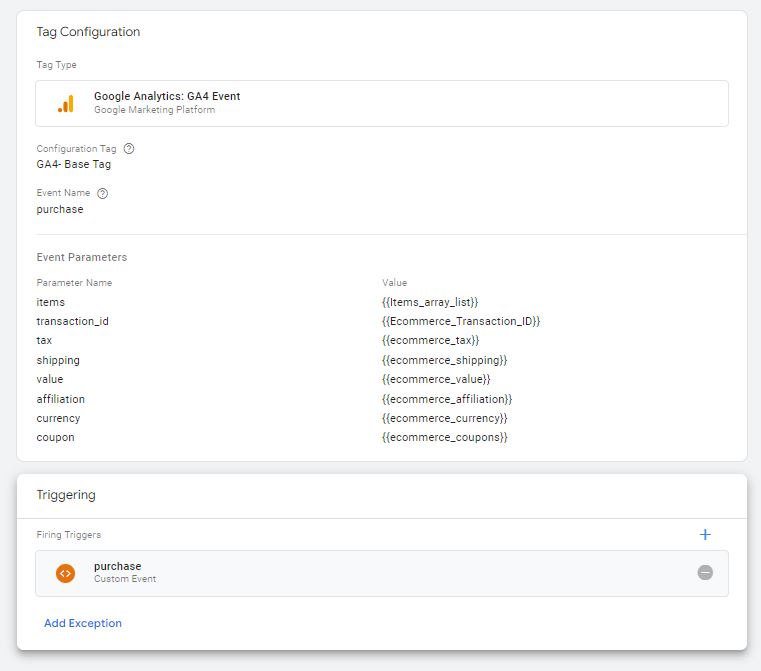
Tag configuration purchase down below

Make sure you set the Event Name field to purchase.
Make sure you point the items parameter to a Data Layer variable that contains the items array.
Remember also to set the trigger to a Custom Event trigger, set to the value of the event key in the object that was pushed to dataLayer.
Conclusion
GA4 is fully capable of tracking eCommerce activities. It’s just a new data model with which we have to replicate things and transform old UA analytics to GA4. Google Tag Manager is the best way to implement Ecommerce tracking.






1 Comment
Your comment is awaiting moderation.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your comment is awaiting moderation.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your comment is awaiting moderation.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your comment is awaiting moderation.
Your article helped me a lot, is there any more related content? Thanks!
Your comment is awaiting moderation.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your comment is awaiting moderation.
Thank you for your shening. I am worried that I lack creative ideas. It is your enticle that makes me full of hope. Thank you. But, I have a question, can you help me? binance
Your comment is awaiting moderation.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your comment is awaiting moderation.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your comment is awaiting moderation.
The official platform of Gate.io offers secure and efficient digital asset trading services.
Your comment is awaiting moderation.
Your article helped me a lot, is there any more related content? Thanks!
Your comment is awaiting moderation.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your comment is awaiting moderation.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your comment is awaiting moderation.
Your article helped me a lot, is there any more related content? Thanks!
Your comment is awaiting moderation.
Your article helped me a lot, is there any more related content? Thanks!
Your comment is awaiting moderation.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your comment is awaiting moderation.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your comment is awaiting moderation.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your comment is awaiting moderation.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your comment is awaiting moderation.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://accounts.binance.info/en/register-person?ref=JHQQKNKN
Your comment is awaiting moderation.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.com/join?ref=P9L9FQKY
Your comment is awaiting moderation.
Your article helped me a lot, is there any more related content? Thanks!
Your comment is awaiting moderation.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your comment is awaiting moderation.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your comment is awaiting moderation.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your comment is awaiting moderation.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Your comment is awaiting moderation.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your comment is awaiting moderation.
Your article helped me a lot, is there any more related content? Thanks!
Your comment is awaiting moderation.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your comment is awaiting moderation.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Your comment is awaiting moderation.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your comment is awaiting moderation.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your comment is awaiting moderation.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your comment is awaiting moderation.
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Your comment is awaiting moderation.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your comment is awaiting moderation.
Your article helped me a lot, is there any more related content? Thanks!
Your comment is awaiting moderation.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Your comment is awaiting moderation.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
[…] views more complicated – one of the challenges I have dealt with when supporting a wide range of eCommerce […]